
스와이퍼란 좌우로 넘어가는 슬라이드 형태를 간단하게 사용할 수 있도록 한 라이브러리입니다.
현재 일반적으로 많이 쓰이고 있는 라이브러리 중 하나입니다.
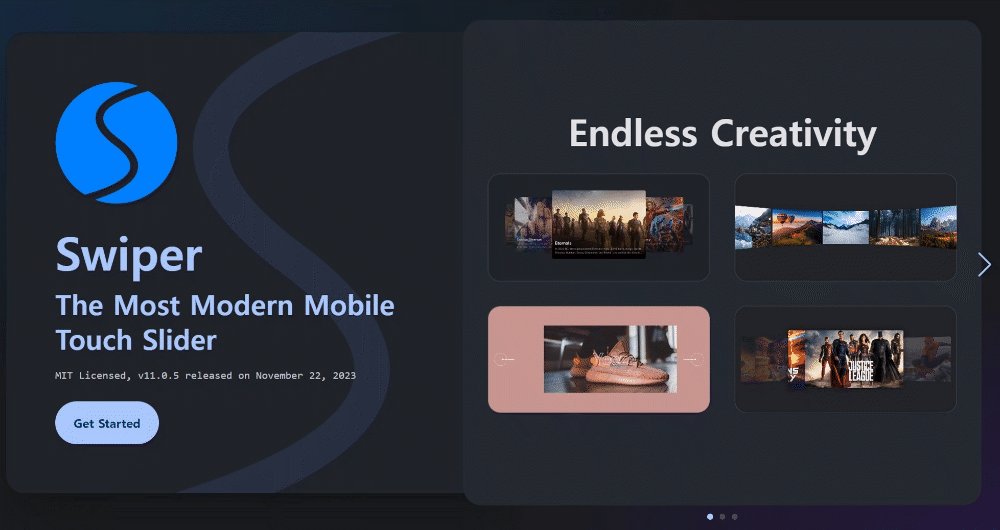
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
기본 세팅
기본적으로 스와이퍼에서 제공하고있는 css와 js를 head 사이에 추가해줍니다.
<head>
<!-- js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/8.4.4/swiper-bundle.min.js" integrity="sha512-k2o1KZdvUi59PUXirfThShW9Gdwtk+jVYum6t7RmyCNAVyF9ozijFpvLEWmpgqkHuqSWpflsLf5+PEW6Lxy/wA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/8.4.4/swiper-bundle.css" integrity="sha512-wbWvHguVvzF+YVRdi8jOHFkXFpg7Pabs9NxwNJjEEOjiaEgjoLn6j5+rPzEqIwIroYUMxQTQahy+te87XQStuA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
Html
클래스에 맞게 html을 작성해줍니다.
swiper = 가장 바깥쪽
swiper-wrapper = 슬라이드를 감싸고있는 박스
swiper-slide = 슬라이드가 되는 박스
<div class="swiper">
<ul class="swiper-wrapper">
<li class="swiper-slide"></li>
<li class="swiper-slide"></li>
<li class="swiper-slide"></li>
</ul>
</div>
Javascript
html 까지 작성을 완료했다면, 슬라이더가 작동될 수 있도록 아래와같이 js를 작성해줍니다.
자주사용되는건 아래와 같습니다.
const swiper = new Swiper('.swiper', {
//슬라이드 갯수
slidesPerView: 1,
//슬라이드 간 간격
spaceBetween: 10,
//슬라이드 효과
effect: "creative",
//반복여부
loop: true,
loopAdditionalSlides: 1,
//무한으로
infinite: true,
//슬라이딩 속도
speed: 900,
//자동 슬라이드
autoplay: {
delay: 7000, //딜레이
},
//페이지네이션
pagination: {
el: ".swiper01 .bullets",
type: "bullets",
//'bullets' | 'fraction' | 'progressbar' | 'custom'
},
//네비게이션
navigation: {
nextEl: ".next",
prevEl: ".prev",
},
//반응형
breakpoints: {
320: {
slidesPerView: 2,
spaceBetween: 20
},
480: {
slidesPerView: 3,
spaceBetween: 30
},
640: {
slidesPerView: 4,
spaceBetween: 40
}
}
});
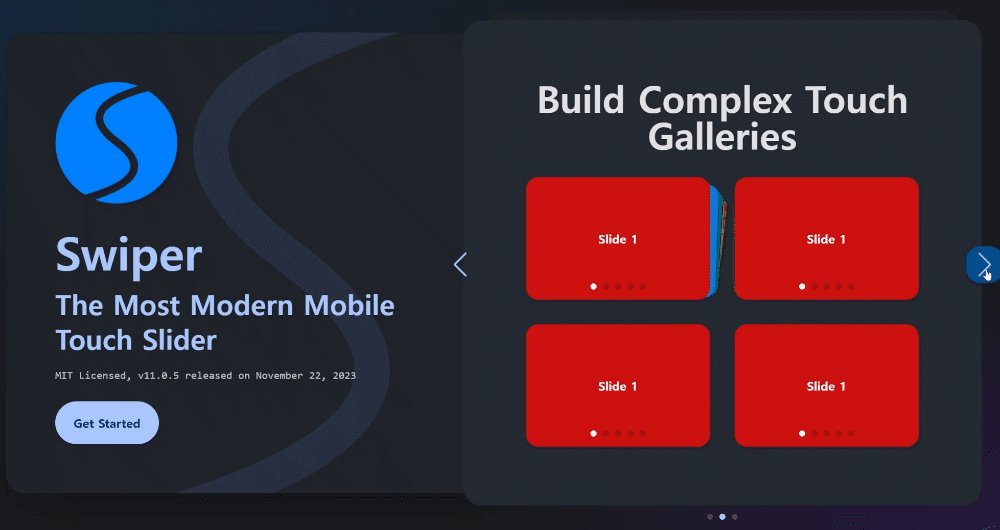
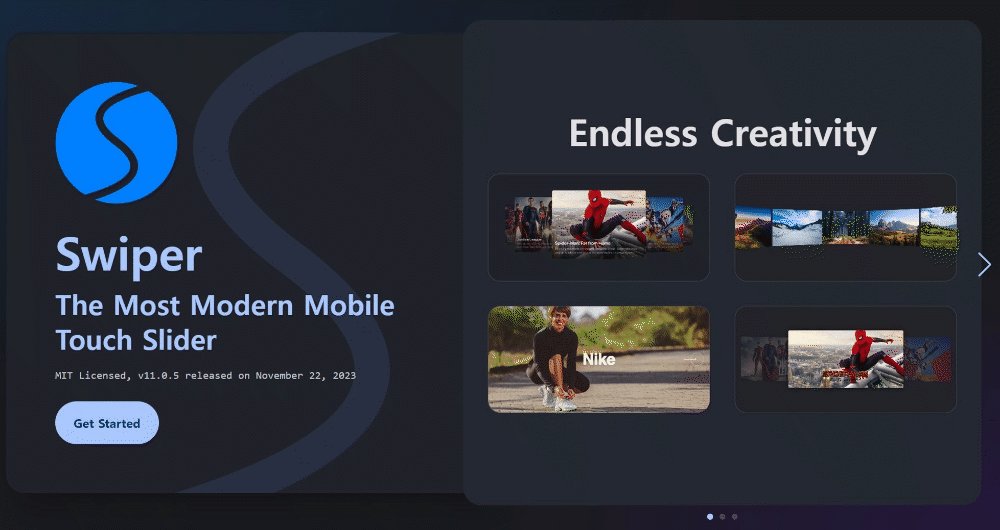
DEMO
기능들을 어떻게 사용되고 있는지 데모페이지로 확인할 수 있습니다.
Swiper Demos
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
API
스와이퍼에서 제공하고있는 다양한 메서드를 확인할 수 있습니다. 코드마다 자세하게 설명이 되어있습니다.
Swiper API
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
fade 효과를 추가했는데 배경이없어서 겹쳐보이는 경우
effect: "creative",
creativeEffect: {
prev: {
opacity: 0,
},
next: {
opacity: 0,
},
},effect: "fade" 대신 "creative"로 대체 사용가능하다.
스와이퍼를 두개이상 연결하고싶을때
swiper01.controller.control = swiper02;
swiper02.controller.control = swiper01;스와이퍼의 api중 controller를 사용한다.
'Code > JQuery' 카테고리의 다른 글
| 벚꽃처럼 흩날리는 스크립트 (Sakura.js) (1) | 2023.01.30 |
|---|---|
| 스크롤 시 Class 추가 제거 (0) | 2023.01.18 |
| 트윈맥스(TweenMax)이용해서 좌우로 반복되는 애니메이션 (0) | 2022.12.29 |
| 기본 제이쿼리 설정방법 (0) | 2022.12.12 |
